이제까지 우리가 배운 HTML과 CSS를 사용하여 네이버 클로바(Naver Clova)를 카피해보자


바로 이 홈 화면 중 움직이지 않는 것(javascript를 활용하지 않는 것)만 카피하려고 한다.
자! 시작해보자.
1. 로컬디스크에 html폴더를 생성한다.

2. html폴더 안에 각각 css, images, webfont 등 경로를 사용할 폴더들을 생성한다.

3. 우클릭 후 텍스트 문서를 만들어 index.html(제일 첫 문서의 이름이다.)로 이름 지어준다.

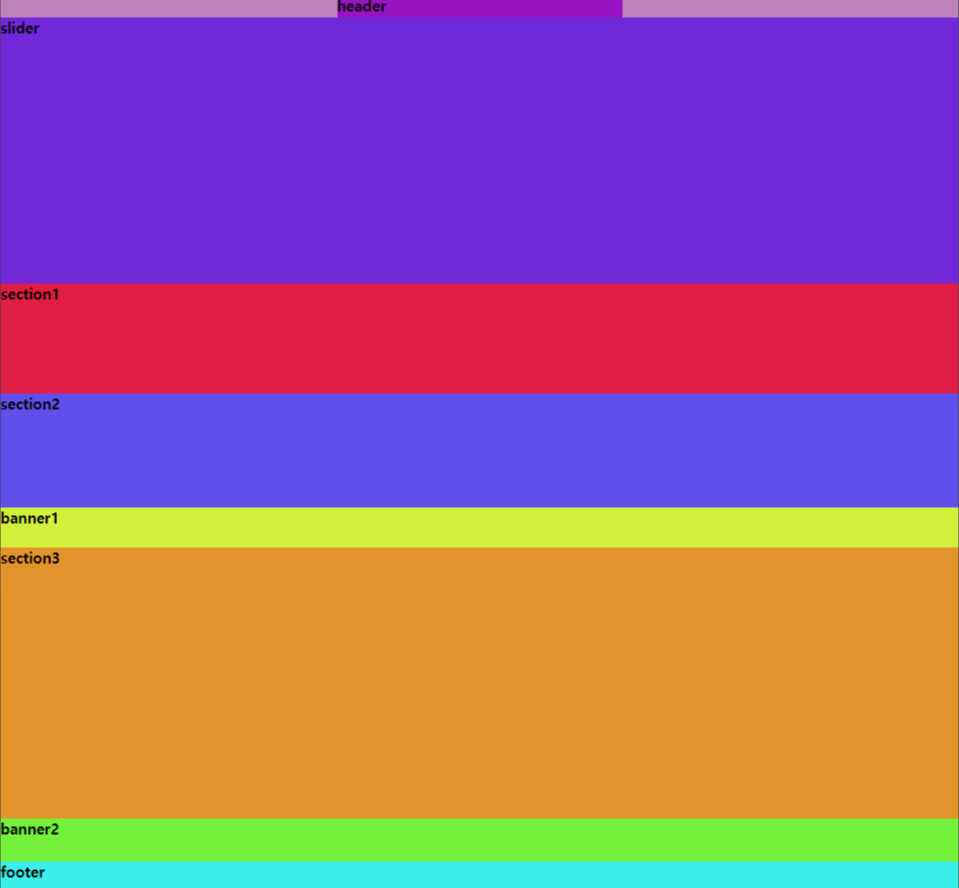
4. 구조화 작업에 들어가 준다.

대략적인 구조는 위의 그림과 같다.

아웃라인을 설정하고 텍스트를 입력하였다.
<!DOCTYPE html>
<html lang="ko" dir="ltr">
<head>
<meta charset="utf-8">
<title>네이버클로바copy</title>
<link rel="stylesheet" href="navercloba.css">
</head>
<body>
<div id="headerWrap">
<header id="logo">
<h1>Naver cloba</h1>
<nav>
<h2>menu</h2>
<ul>
<li>기술·솔루션</li>
<li>제품</li>
<li>플랫폼</li>
<li>파트너</li>
<li>리서치</li>
</ul>
</nav>
<nav>
<h2>customer menu</h2>
<li><a href="https://www.ncloud.com/product/aiService" target="_blank">
Biz Start</a></li>
<li><a href="https://www.navercorp.com/naver/proposalRegister?joinSiteCd=NVR&joinTypeCd=CLP#proposalGuideLine" target="_blank">
비즈니스 문의</a></li>
</nav>
</header>
</div>
<main>
<section>
<h2>본문</h2>
<section id="slider">
<h3>슬라이더 메뉴</h3>
<article>
<h4>음성 인식을 위한 AI기술<br />클로바 스피치</h4>
<button type="button" name="button"><a href="https://clova.ai/speech" target="_blank">자세히 보기</a></button>
</article>
<article>
<h4>동영상에 AI보이스를 더하는<br />클로바더빙</h4>
<button type="button" name="button"><a href="https://clovadubbing.naver.com/" target="_blank">자세히 보기</a></button>
</article>
<article>
<h4>완전히 새로워진 전화 응대 솔루션<br />클로바 AI고객센터</h4>
<button type="button" name="button"><a href="https://clova.ai/aicontactcenter" target="_blank">자세히 보기</a></button>
</article>
<article>
<h4>AI보이스를 구현하는 기술<br />클로바 보이스</h4>
<button type="button" name="button"><a href="https://clova.ai/voice" target="_blank">자세히 보기</a></button>
</article>
<article>
<h4>당신의 더 편리하고 행복한 미래<br />새로운 플랫폼 네이버 클로바</h4>
<button type="button" name="button"><a href="https://clova.ai/ko/platform" target="_blank">자세히 보기</a></button>
</article> -->
</section>
<div id="section1Wrap">
<section id="section1">
<h3>Clova ai</h3>
<p>네이버 클로바는 독자적으로 개발한 AI 기술을 통해<br /> 세상에 없던 새로운 기술, 서비스, 제품을 만들어가고 있습니다.</p>
<article>
<h4>Device & Service</h4>
<p>스마트 디바이스, 서비스로<br />더욱 편리한 일상을 만나보세요.</p>
</article>
<article>
<h4>Solution</h4>
<p>비즈니스 맞춤형 AI솔루션으로<br />혁신을 경헙하세요.</p>
</article>
<article>
<h4>Product</h4>
<p>세계 최고 수준의 AI가 적용된<br />놀라운 서비스, 제품을 제공해보세요.</p>
</article>
<article>
<h4>Research</h4>
<p>CLOVA AI의 독자적인 기술과<br />세계적인 연구 성과를 확인하세요.</p>
</article>
</section>
</div>
<div id="section2Wrap">
<section id="section2">
<h3>Clova ai special Feature</h3>
<p>네이버, 라인의 풍부한 데이터와<br /> 세계 최고 수준의 AI기술이 만나<br />전에 없던 시너지를 창출합니다.</p>
<article>
<h4>Customized Solution</h4>
<p>네이버, 라인의 서비스를 통해 측정된<br>
데이터와 클로바의 자체 기술로 제작한<br>
AI엔진을 활용하여, 개발 비즈니스의<br>
니즈에 부합하는 Customized Solution<br>
을 제공합니다.</p>
</article>
<article>
<h4>Integrated AI Engine</h4>
<p>네이버 클로바에서 자체적으로 보유한 AI<br />
기술을 복합적으로 활용한 솔루션을 개발<br />
할 수 있습니다. 이를 통해 단일 기술을<br />
활용한 경우보다 월등한 시너지를 만들어<br />냅니다.</p>
</article>
</section>
</div>
<aside id= banner1>
<h3>clova official blog</h3>
<p>클로바 공식 블로그에서 다양한 소식을 확인해보세요</p>
<button type="button" name="button"><a href="https://blog.naver.com/clova_ai" target="_blank">자세히 보기</a></button>
</aside>
<div id="section3Wrap">
<section >
<h2>Latest News</h2>
<p>좀더 편리하고 스마트한 삶을 위한 클로바의 다양한 AI 적용사례 및 소식들을 확인해보세요.</p>
<article><a href="https://www.yna.co.kr/view/AKR20200309082400061?input=1195m">
<img src="https://ssl.pstatic.net/static/clova/service/clova_ai/image/main/news/0401_clova_carecall_pc.png" alt="">
<h4>클로바 케어콜 성남시에 시범 적용</h4>
<p>의료 분야의 전화상담 및 응대를 수행하는 AI 솔루션으로, 코로나19 능동감시자 대상에게 전화를 걸어 증상을 확인하고 결과를 보건소에 전송합니다.</p>
</a></article>
<article><a href="https://www.etnews.com/20200228000207">
<img src="https://ssl.pstatic.net/static/clova/service/clova_ai/image/main/news/0401_clova_dubbing_pc.png" alt="">
<h4>클로바더빙 무료 이용</h4>
<p>코로나19 확진자 급증에 따른 정보성 콘텐츠를 보다 편리하게 제작하실 수 있도록 기관 및 기업 그리고 개인에게 클로바더빙 사용을 무료로 지원합니다.</p>
</a></article>
<article><a href="http://cvpr2020.thecvf.com/">
<img src="https://ssl.pstatic.net/static/clova/service/clova_ai/image/main/news/0401_cvpr_pc.png" alt="">
<h4>세계 최고 권위 학회 연구 성과</h4>
<p>컴퓨터 비전 분야 최고 학회 CVPR 2020에서 연구 논문 5개, 음성신호처리 분야 최고 학회 ICASSP 2020에서 연구 논문 7개가 채택됐습니다.</p>
</a></article>
</section>
</div>
<aside id="banner2">
<h3>With Naver Clova</h3>
<p>네이버 클로바가 제안하는 AI 솔루션을 통해 비즈니스의 새로운 성장과 발전을 경험하세요.</p>
<button type="button" name="button"><a href="https://www.navercorp.com/naver/proposalRegister?joinSiteCd=NVR&joinTypeCd=CLP#proposalGuideLine" target="_blank">비즈니스 문의</a></button>
</aside>
</section>
</main>
<footer id="footer">
<h2>footer</h2>
<small><a href="https://clova.ai/ko/">NAVER CLOVA</a></small>
<address>
<small>고객센터 1833-5387 | 09:00 - 18:00(주말, 공휴일 휴무)</small>
<small>Powered by NAVER · LINE</small>
</address>
</footer>
</body>
</html>구조화 및 텍스트 입력 끝
다음장에서는 id,class와 값을 주고 div태그로 감쌀 부분 등 CSS에 맞춰 세부적인 구조를 짜는 것을 해보도록 하겠다.
공감 또는 훈수 부탁드립니다.(내가 그걸 모를 꺼 같니?? 라던가 응 아니야~이거야~ 해주세요)
그럼~ 앙 제바
'IT아카데미 > 정적 웹사이트 만들기(실습)' 카테고리의 다른 글
| 네이버 클로바(Naver Clova copy) -사이트 카피 slider (0) | 2020.05.20 |
|---|---|
| 네이버 클로바(Naver Clova copy) -사이트 카피 header (0) | 2020.05.18 |
| 네이버 클로바(Naver Clova copy) -사이트 카피 css 초기화 (0) | 2020.05.17 |